It’s hard to talk about the best design feedback tools, without taking into account your needs. But we should probably start by asking the question, why do we need design feedback tools?
A lot has changed over recent years. We’ve seen a monumental rise in the number of remote first teams. This means effective communication is more important than ever. Getting meaningful design feedback from internal and external stakeholders has become crucial to the success of any project. And let’s face it, no one wants to fail.
Getting feedback onscreen and right where you need it has become the norm. But depending on which design feedback tool you try, you’ll see that each tool does this in a slightly different way. Some of these tools focus exclusively on design feedback, while others use it as part of a larger solution.
One of the biggest advantages of using an online feedback tool is that all of your design feedback is in one place. You no longer have to collect comments from Slack, email or Whatsapp conversations. That was always a messy way to work and as we know, stuff gets lost! One source of truth is a must when it comes to collecting design feedback.
With so many options available, which is right for you? Let’s have a look at some of the best design feedback tools and see.
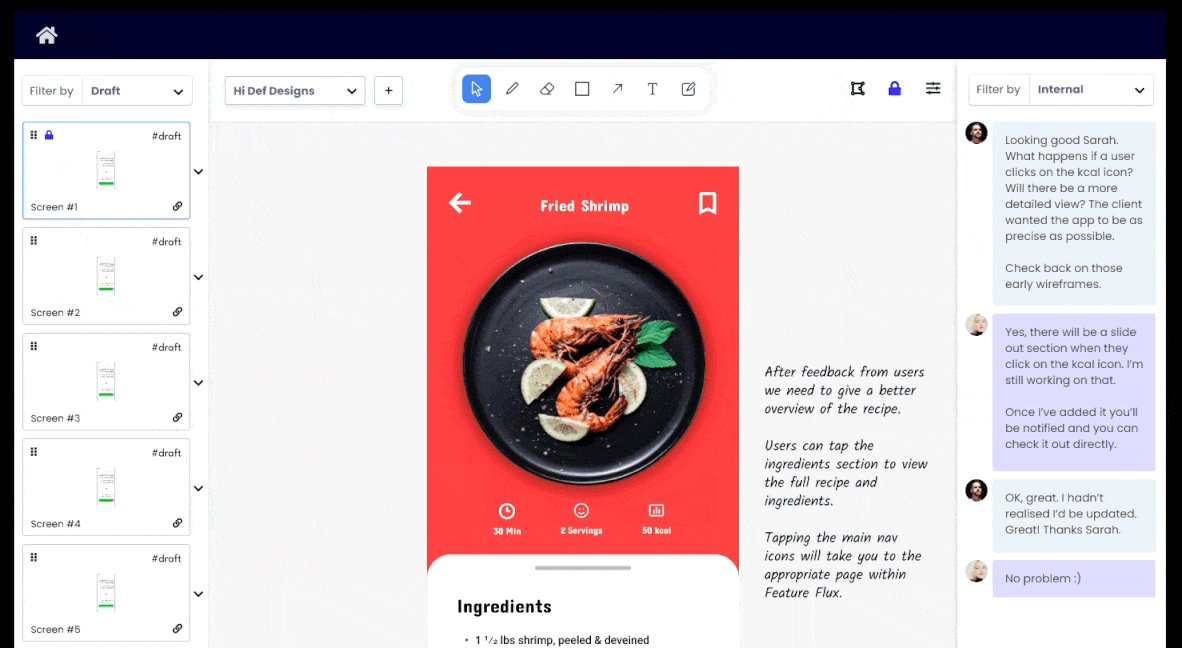
Feature Flux

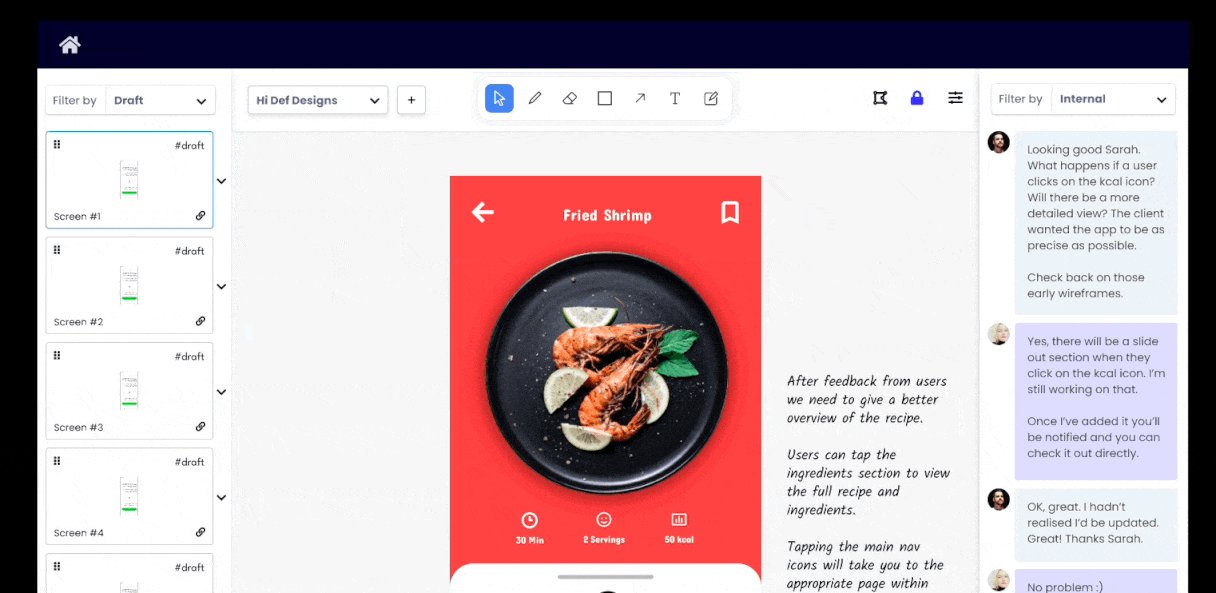
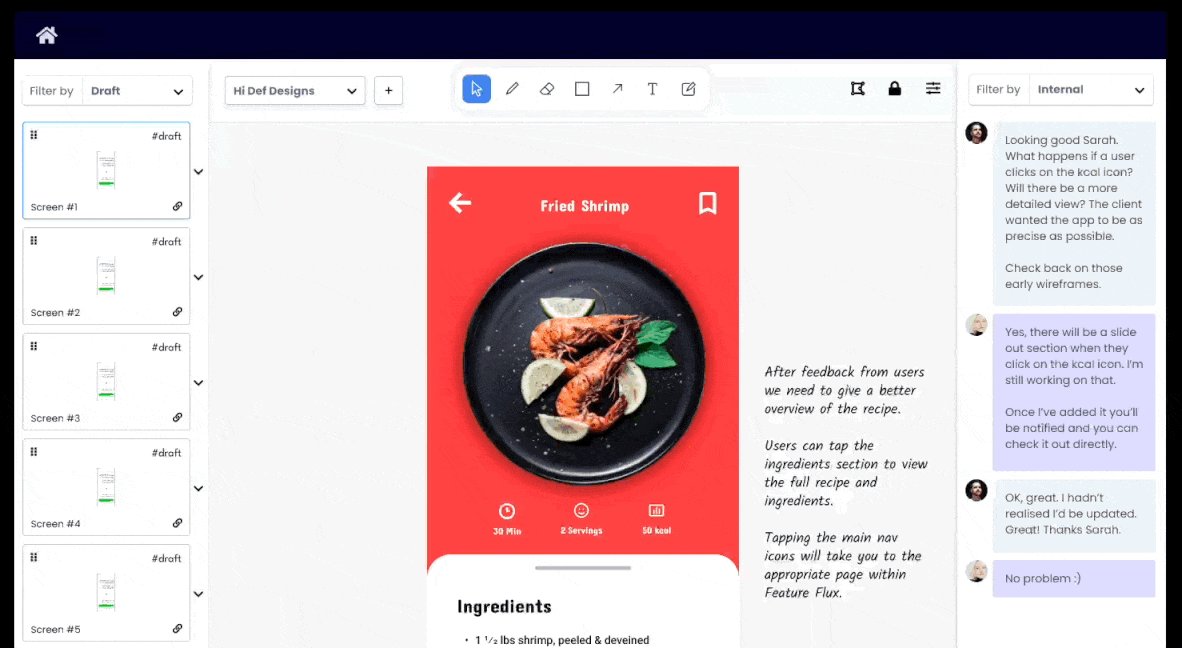
Feature Flux is a full-bodied design collaboration tool, with design feedback sitting at the centre of it all. It fits neatly between your design software (Figma) and your one source of truth (Jira).
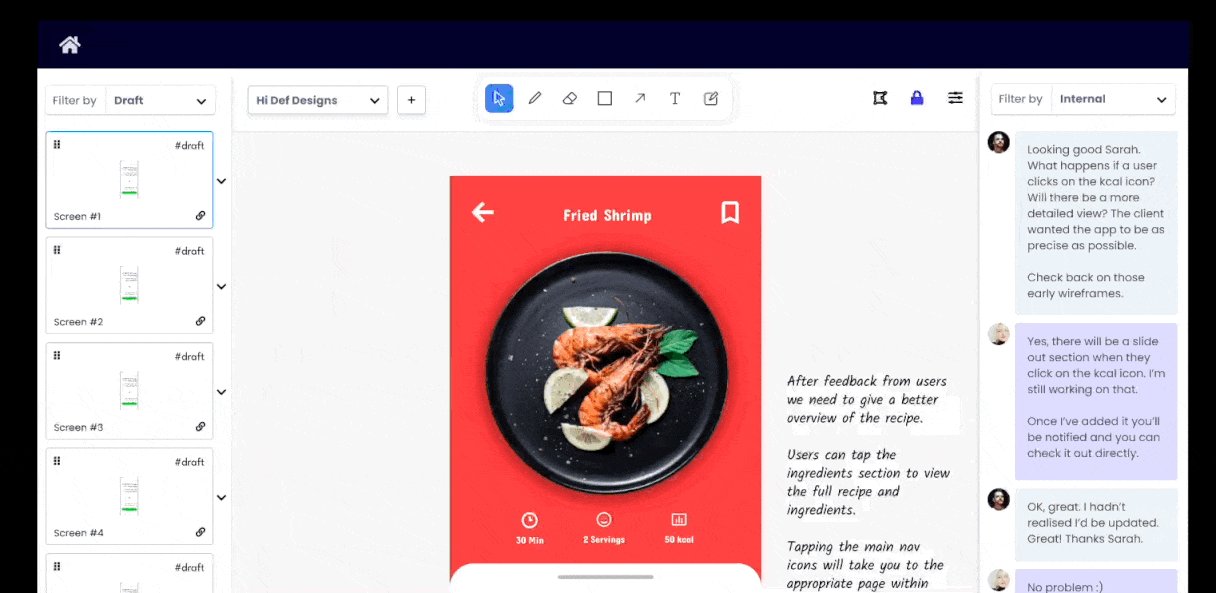
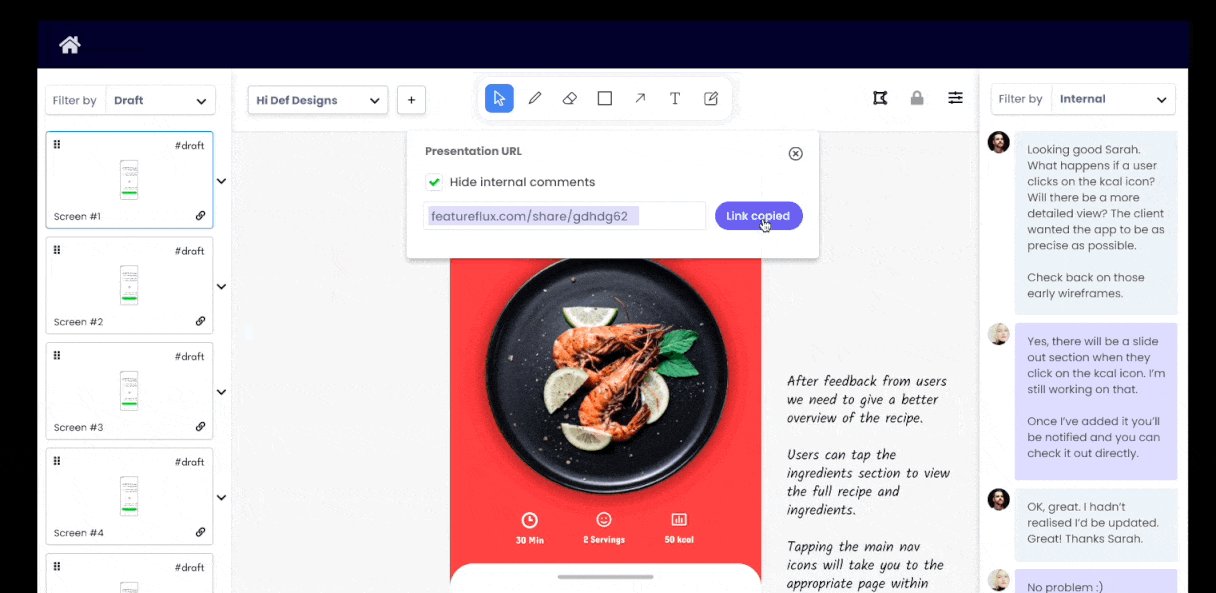
Feature Flux works a little differently than other tools in that it takes a snapshot of your entire project via its Figma integration. This means team members can give feedback on a screen-by-screen basis, exactly where you want it. Other stakeholders can also give feedback in a similar way, but via a shared URL. External stakeholders won’t need to create an account to leave feedback, reducing friction and making it an effective feedback tool.

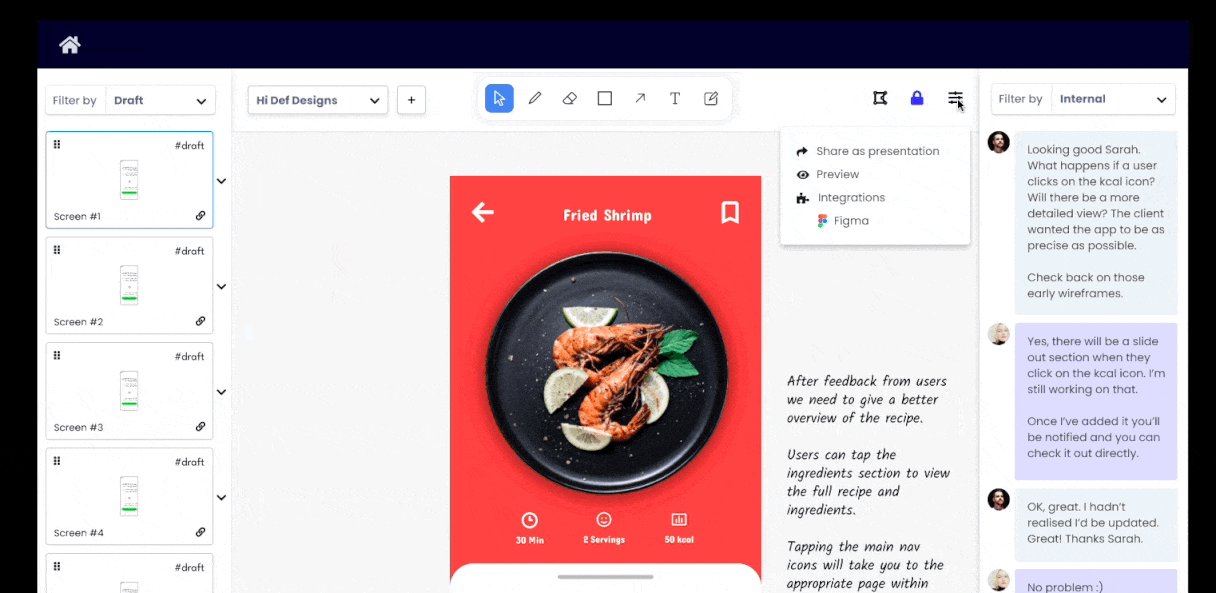
The screen-by-screen nature of Feature Flux means that at the click of a button, you can create a user-friendly presentation (similar to Google Slides) where stakeholders can click through an interactive presentation and leave their feedback.
Memories get hazy as projects advance. So once feedback is implemented you can create a new iteration of the project and reference earlier versions to see why decisions were made. Knowing why a user flow was changed or a logo was removed can be vital to the success of the project.

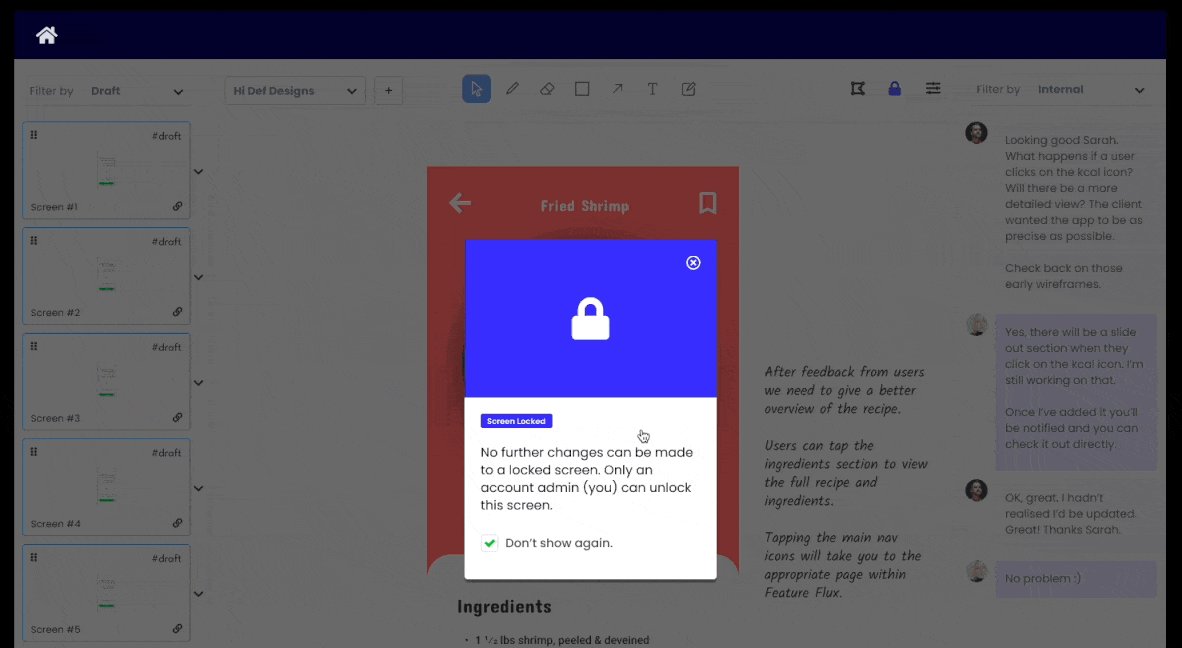
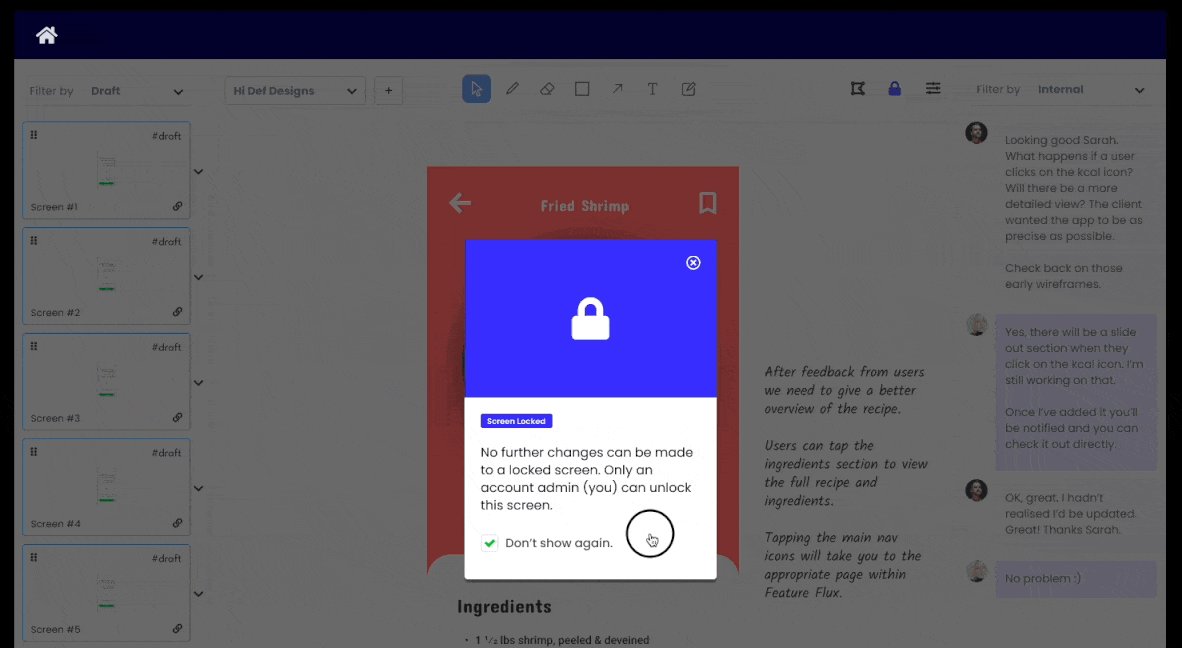
While there’s too much to cover in this brief overview, one other standout feature we’d like to mention is the ability to lock screens. We’ve all asked the question at some point, “Is this the latest version?” Feature Flux solves this by letting you lock finished designs. You can also filter to view all of the finished designs which is super helpful. This way the whole team knows which screens are untouchable and which are a work in progress.
Monthly pricing starts at $49.
Proofhub

Proofhub is an all-in-one project management solution, with design feedback built in. If you intend to move from all of your current systems, this may be a good option. Proofhub is feature packed and boasts a wide range of tools that include: a chat app for clients to give direct feedback, billable tracking, task assignment and management, and in-app design feedback. They also have a mobile app which is nice.
Proofhub could be a great solution for you if you want to move over your entire project management system, otherwise, it might be a little overkill.
Monthly pricing starts at $99.
Filestage

Filestage lets your clients give feedback on practically any kind of content, from video to images, documents and more. A nice thing about Filestage is that you can set up your review process in stages, for example; You can see what’s waiting for approval, and what’s been commented on and you can do a side-by-side comparison of previous and current versions.
It also lets you set up reminders, so your stakeholders know when they have to give feedback. This is especially handy if you’re on a strict deadline.
Monthly pricing starts at $90. ($18 per seat).
Ruttl

Ruttle lets you collect feedback on live websites. You do this by creating a project and adding the URL for your collaborators to review. After they receive the URL they can leave comments within the browser. Another cool feature is “Edit” mode. Here you can make live changes to the site, for example, say you want to change the copy or move a button to the right by 30px. You can do this and save the changes so others can see your suggestions.
While you can use the service to review other visual elements, it seems to be focused on getting feedback on websites.
Monthly pricing starts at $15. There is a limited free plan.
Redpen

Redpen’s website does a nice job of showing you how it works, instead of telling you. In fact, you can add comments directly on their home page. This immediately gives you an idea of how easy the tool is to use.
You’ll notice that Redpen is very understated, but as they say on their website, Repen is not a project management tool. It focuses on quick design feedback and collaboration. If that’s all you need, great!
Monthly pricing starts at $20. They also have a limited free plan.
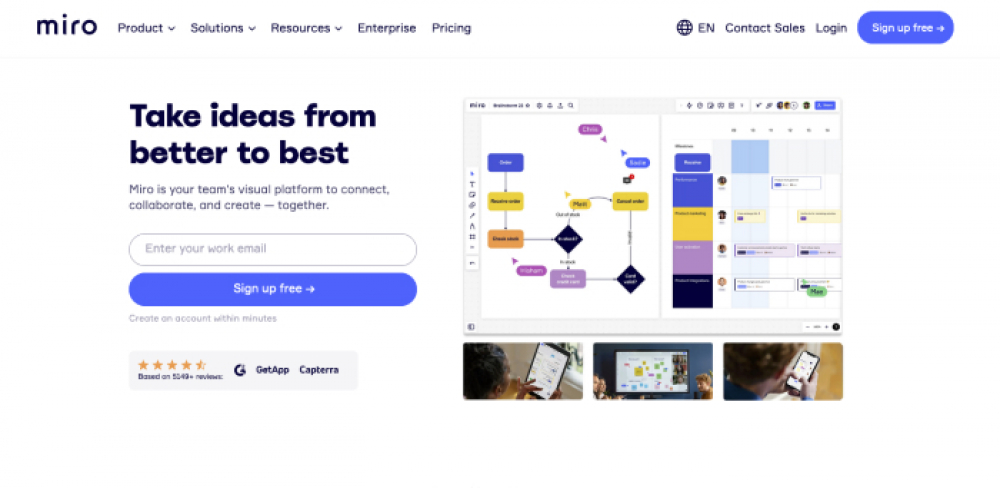
Miro

To call Miro a design feedback tool is like calling The Godfather a nice period drama. Miro is huge and has many functionalities, so while you might not think of Miro as a feedback tool, it can certainly be used that way.
Miro belongs firmly in the whiteboard tool collection. This means you can essentially use it for anything. You can add as many designs to a screen as you want. While this may sound awesome, it comes at a cost. A lack of focus. Being asked to give feedback on a seemingly endless number of screens as an external stakeholder or collaborator can potentially be daunting.
We think that Miro is best suited to giving the 10.000ft view of a project, brainstorming and real-time collaborating.
Monthly pricing starts at $10 per user. They also have a limited free plan.
Atarim

The Atarim website can feel a little overwhelming. But we think that’s because they are keen to show you all the things their software can help you with. It’s a complete project management solution for agencies looking to remove themselves as the bottleneck.
If you need time tracking, integrations, email support for your clients, visual collaboration and design feedback (among other things), then this could be a good solution for your agency. Similar to Ruttl, your clients can give feedback directly on their website designs. This is helpful as it gives your client an idea of what the designs will look like in the real world.
Monthly pricing starts at $20 with extra seats at $8 per month (up to 5 users).
Simple Stage

Simple Stage is another website feedback tool, similar in nature to Ruttl. Your collaborators can leave feedback directly on the website their reviewing. A nice feature of Simple Stage is the ability to set tasks and work your way through them, either with a kanban style board or a simple list view. It’s always helpful to see what tasks you need to work through.
You will need to install a script on the staged or live website for their tool to work. So depending on the desire or technical capabilities of your clients, this might not be ideal.
Another selling point of Simple Stage is that you can use their tool to collect content from customers. This can be a pain under the best of circumstances, so any help with this process is always appreciated.
Monthly pricing starts at $29 for 1 user.
Pastel

Pastel’s approach is slightly different, at least in terms of marketing. Pastel’s H1 is, 'Approve marketing collateral 2x faster'. That said, you can use their service to get design feedback on websites, PDFs and image files, much like other services.
Commenters don’t need to create an account to give feedback. This is important as it reduces friction. This can be a stumbling block for many apps.
By sharing a URL commenters can simply check out the designs/materials and give their feedback in the browser.
Pastel also integrates with external services, helping you keep your data where it needs to be.
Monthly pricing starts at $29 for up to 1 user. They do have a limited free plan.
ZipBoard

Some of the tools mentioned in this article refer to themselves as design feedback services and others as proofing tools. Zipboard goes with the latter. Zipboard lets your collaborators comment on a wide range of materials that include: videos, images, PDFs, websites and much more.
They also have several integrations that sync to some of the most popular product tools, such as Slack, Jira and Wrike.
You need to use Chrome with ZipBoard as it uses a Chrome extension. For most this won’t be an issue, but it’s something to bear in mind.
For pricing, you need to contact sales. :(
Conclusion.
When it comes to choosing a design feedback tool, it really comes down to the needs of your business.
- Do you need a simple, easy-to-use visual feedback tool? Then maybe Redpen is enough.
- Do you need a full project management system? Then perhaps Atarim or Proofhub.
- Or if you need something that updates your team on the current state of the design process and which are the latest designs, perhaps Feature Flux is your best bet.
As with anything in life, it depends on your needs!
We hope this article has been helpful. If it has, we’d really appreciate a share on social media. ?




